- 신규로 표시
- 북마크
- 구독
- RSS 피드 구독
- 강조
- 인쇄
- 부적절한 컨텐트 신고
10-24-2020 12:13 AM ·
제안1. 빅스비 보이스 아이콘 수정
빅스비 보이스 아이콘은 Flat 한 디자인의 깔끔함을 보여줍니다.
하지만 빅스비 홈 내의 중앙에 마이크는 빅스비 아이콘으로 변경 해주셨으면합니다.
빅스비 내에서 마이크는 빅스비 아이콘으로 대체해도 이용자가 빅스비 호출을 하는 UI라고 판단하고 누르거나 빅스비 버튼을 이용할 것으로 판단됩니다.
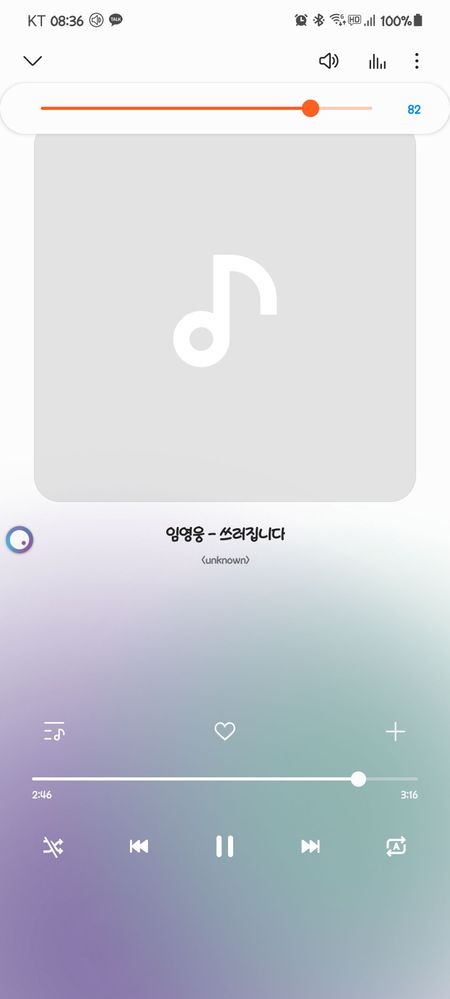
2. Progress Bar 스타일 통일
현재 볼륨패널의 Progress Bar 디자인이 변경되었습니다, 현재는 볼륨 패널만 적용이 된 상태이지만 이를 점차 ONE UI 3.0 의 디자인에 맞게 전체적으로 변경을 해야 이질감 없는 ONE UI 3.0 으로 통일 된 디자인을 보여줄 것 같습니다.
컨셉 이미지에서는 바가 조금 통통한 디자인 이지만 이는 레이아웃 배열에 맞춰 조금더 비슷한 스타일로 변경 해 통일 해주면 좋겠습니다.
밝기 볼륨창 외에 설정 옵션에 있는 각종 Progress Bar 부분도 변경이 필요해보입니다.
기존 ONE UI 3.0 방식은 ONE UI 2 시리즈와 동일하며 얇은 Progress Bar를 보여줍니다.
클릭하여 잡아당기면 통통한 스타일로 변경점을 보여주지만 이 부분도 ONE UI 3.0 컨셉에 맞게 통통하게 통일 해주세요.
두가지 컨셉 스타일을 제안해봅니다.
컨셉 1은 볼륨 패널을 확장 했을 때 스타일과 동일한 세로 배열 배치입니다.
한곳에 모아 보여주기 때문에 옵션 메뉴창이 작아보여 직관적이며 한 곳에서 조절이 가능하다는 장점이 있습니다.
단점은 긴 스마트폰의 위치상 위쪽에 배치하면 한손으로 조작하기에는 무리가 있어 보입니다.
컨셉 2 방식은 기존 Progress Bar 배치와 동일하게 가로형 배열이며 조금더 통통한 디자인을 보여줍니다.
해당 방식은 밝기 조절바 Progress Bar 처럼 어느정도의 레이아웃 배치를 통해 조금더 작게 혹은 ONE UI 2 에서 클릭 했을 때 두께 정도로 지정하면 어느정도의 통일감을 보여줄 수 있다고 생각합니다.
볼륨 바에 적용된 화이트 UI는 라이트 모드에서 구분하기 어려워 색상을 넣었는데 이 부분은 블러 처리를 통해서 시인성이 어떨지는 모르겠지만 한번 검토 해보시면 감사하겠습니다.
3. 애니메이션 *중요
애니메이션 부분은 매년 베타 때 많이들 나오는 제안사항입니다.
특히 베타1 때 가장 좋은 애니메이션이 적용되며, 그 애니메이션은 항상 정식 출시 때 미적용 상태로 출시합니다.
최초 제공하는 베타1 시리즈의 애니메이션이 통통튀면서 기존 애니메이션과 차이점을 줘서 좋았는데 ONE UI 2 시리즈와 동일해져서 아쉽습니다.
먼저 홈 홈화면에서 앱 이동 애니메이션 입니다.
ONE UI 2.0 베타 1차 때 적용 되었던 애니메이션 입니다.
현재 적용 된 애니메이션과 차이점 이라면 앱 종료 시 툭 던지는 지금 애니메이션과 달리
빨려들어가는 듯한 스무스한 애니메이션을 보여줍니다.
유튜버의 영상인데 소개 페이지에서도 Smooth animations 라는 표현으로 누가봐도 자연스럽고 깔끔하게 연결성이 있는 애니메이션을 보여줍니다.
ONE UI 2.0 때 1차 베타 애니메이션이 선호도조사를 하면 아마 가장 많이들 선호하는 애니메이션이 아닐까 생각합니다. 꼭 검토해서 넣어주세요 !
그 다음은 잠금화면 애니메이션 입니다.
잠금화면에서 AOD로 전환하는 애니메이션이 ONE UI 2 부터 적용되어 아주 Smooth 한 느낌으로 잘사용 중입니다.
ONE UI 3.0 베타를 올리면서 제일 체감하는 부분은 잠금화면에서 aod 전환시 버벅임이 쫌 심한 경향이 있습니다.
이부분은 @AOD담당 님의 답변으로 어느정도 정식펌에서는 이정도의 부드러움을 보여줄 것이라 기대중인데
현재 버벅임이 베타3차에서는 체감할 수 있을정도로 부드러움을 보여주면 좋겠습니다.
이 외에 ONE UI 3.0 베타 2차 펌을 통해 몇몇 도입부 및 애니메이션이 개선된 부분이 보여집니다.
베타 기간 내에 꼭 애니메이션이 부드럽게 작동하도록 개선되면 좋겠고, 현재 카메라 배율줌은 ONE UI 2.5 보다 많이 버벅이네요 ㅠㅠㅠㅠ
4. 볼륨 바 제스처 적용
볼륨 패널을 보면 버튼식으로 볼륨을 한번 누르면 작은 볼륨패널이 뜨고 볼륨 바 위쪽에 ㆍㆍㆍ 을 눌러야 확장할 수 있는게 기존 방식입니다.
하지만 작은 볼륨패널상태에서 손쉽게 한손으로 조작할 경우 위쪽에 있는 ㆍㆍㆍ을 누를 수 없는 경우도 있습니다.
이때를 대비하여 볼륨패널이 나온 상태에서 <- 방향으로 스와이프를 통해 볼륨 패널이 확장되도록 UX를 추가해주시면 좋겠습니다.
5. 설정 계정 영역 ONE UI 적용
ONE UI 3.0 베타 S20 시리즈 설문조사 때 설정창에 있는 삼성계정 UI에 대한 설문 조사가 있었습니다.
A B C 타입이 있었는데 모두다 좋은 타입이라 ONE UI 컨셉을 살려보면 어떨까 해서 제안해봅니다.
기존에는 축소형으로 설정창이 보여지다가 아래로 잡아 당길 시 설정 공간이 텅 비어있는게 ONE UI 의 컨셉이자 ONE UI 의 가이드입니다.
이 영역을 조금의 애니메이션 효과를 추가해서 확장형으로 변경 시 삼성 계정영역도 확장형으로 변화 하도록 (설문 조사에서는 C 타입 UI)로 ONE UI 의 개성을 살리는건 어떨까 제안해봅니다.
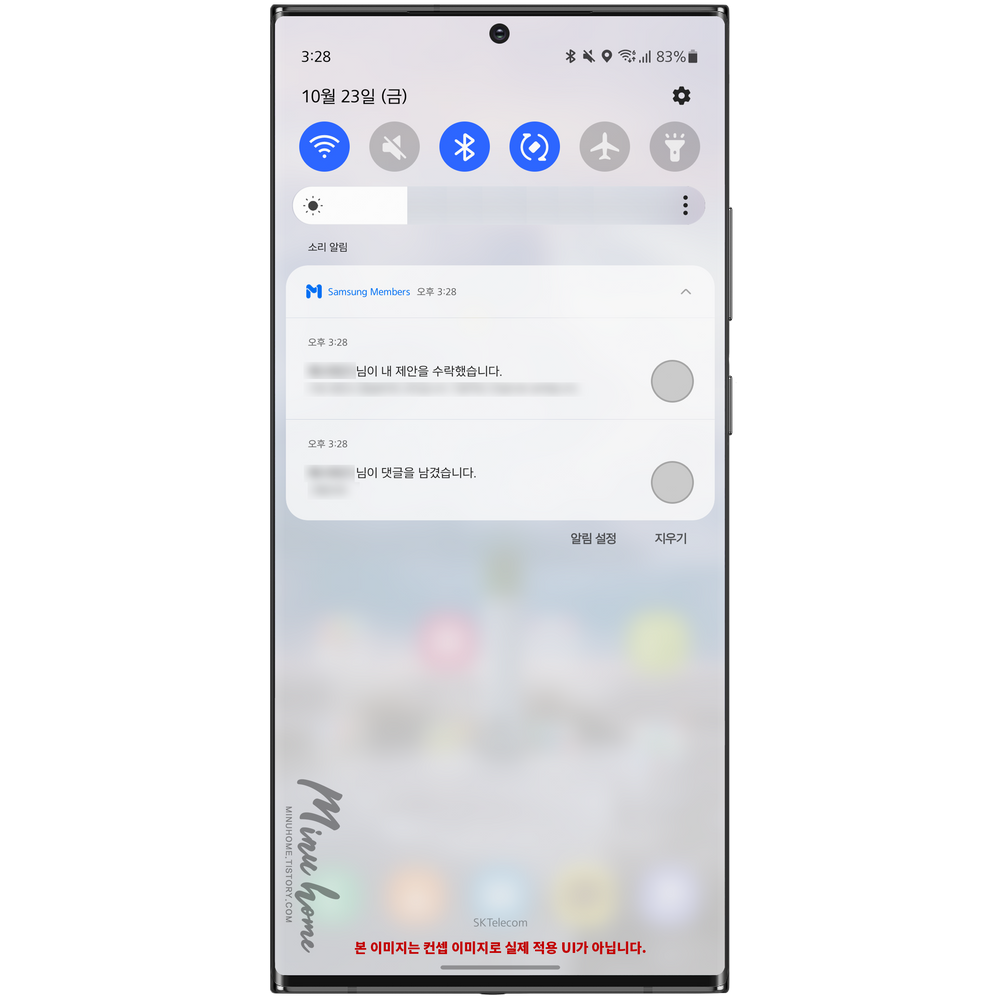
6. 전원 토글 퀵패널 추가
퀵패널 부분은 개선해야 할 부분이 많지만 당장 개선이 필요한 부분을 생각해보면 바로 전원 버튼이 아닐까 싶습니다.
두번의 스크롤 다운으로 확장형 퀵패널을 보면 전원 버튼이 나오지만, 사실상 번거롭습니다.
기존 이용자의 사용자 경험에 의하면 상단 퀵패널을 한번만 내렸을 때 전원 버튼이 보여지도록 이미 적응이 된 상태입니다.
컨셉 이미지 형태로 전원버튼 옆에 설정 버튼을 배치 했을 때 공간적인 제약도 없고 공간적 여유가 있어 앞으로 다시 빼도 문제없다고 생각하는데
다음 베타 수정버전에서는 해당 부분이 꼭 개선되었으면합니다.
- 신규로 표시
- 구독
- RSS 피드 구독
- 강조
- 인쇄
- 부적절한 컨텐트 신고
10-24-2020 12:38 AM ·
제안