- 신규로 표시
- 북마크
- 구독
- RSS 피드 구독
- 강조
- 인쇄
- 부적절한 컨텐트 신고
05-10-2021 04:22 AM - 편집 05-10-2021 04:27 AM
기타
안녕하세요!
오늘은 One UI 스타일로 앱을 디자인 하는 방법을 소개하려고 해요.
One UI 가이드라인에 따르면, 구글의 머터리얼 디자인 가이드라인의 일부를 차용하는 등, 머터리얼 디자인 가이드라인과 조화를 고려해서 디자인 되서, 머터리얼 디자인 가이드라인을 알고 있다면, One UI 디자인 가이드라인에도 쉽게 적응할 수 있고, 동시에 활용 가능한 요소들이 많이 있어요.
그리고, One UI 디자인 가이드라인은, 구체적인 수치보다는, 콘셉트를 설명하는 것에 더 집중하고 있기 때문에, 확장성이 높고, 다방면에서 활용할 수 있어요.
무엇보다, 세계 1위의 점유율의 삼성 갤럭시에서 쓰는 디자인 가이드라인이어서, 갤럭시를 쓰는 사람들이 쓰기 편하고, 익숙하게 느낄만한 요소들을 앱 디자인에 차용하면, 시스템 소프트웨어의 느낌을 줄 수도 있어요.
One UI가 사용자 친화적이기 때문에, 많은 스마트폰 제조사들이 One UI를 따라하고, 구글의 안드로이드 업데이트조차 One UI를 의식한 UI 디자인 변화가 일어나고 있는 것만 봐도, One UI를 참고 할 이유는 충분하다고 생각해요.
그래서, One UI 디자인 가이드라인의 가장 기초적인 내용을 소개하려고 해요. 이 글이, 갤럭시 유저들이 쓰기 좋은 앱 디자인을 만드는 데에 영감이 되었으면 좋겠네요.
모든 갤럭시의 화면 크기와 호환되는 아트보드(캔버스)를 만드려면, dp값을 기준으로 캔버스 크기를 맞춰야해요.
삼성 갤럭시의 해상도는
- 갤럭시S7 까지 16:9
- 갤럭시S8 부터 18.5:9
- 갤럭시S10 부터 19:9
- 갤럭시S20 부터 20:9 (현재)
이에요. 따라서 20:9에 맞는 캔버스를 사용해야, 최신 갤럭시부터 그 이전의 갤럭시까지 모두 지원할 수 있어요.
그런데 FHD(2400 x 1080) 디스플레이하고, QHD(3200 x 1440) 디스플레이의 해상도가 달라요.
따라서, dp값을 도입해서, 캔버스 크기를 맞춰야, 모든 해상도에 크기가 동일하게 보여질 수 있어요. 그래서 width : 360, height : 800 크기의 캔버스를 만들어서 작업을 시작 해 주세요.
One UI는 기본적으로 UX의 마진을 완전히 제거해서 UX 요소가 화면 끝에 닿아요. 그래서, 제로베젤 디스플레이를 홍보하는 용도로 활용되요.
단, UX는 그렇게 보일지 몰라도, UI는 마진이 적용되어있어요. 24dp는 One UI의 기본 여백이며, One UI의 요소에 활용되는 Radius값이기도 하기 때문에, 이 값을 잘 활용하면, One UI 스러운 디자인을 쉽게 뽑아낼 수 있어요. 그러므로, 특별한 경우가 아니라면, 24dp를 적용하세요.
특별한 경우에는 12dp까지 마진을 줄여서 넣을 수도 있도록 One UI에서 허가했어요. 이 때 조심해야 할 점이, 12dp로 마진을 줄여서 적용하게 되면, UX도 동시에 12dp만큼을 비워야한다는 점은 꼭 확인해야해요.
이런 큰 좌우 여백을 가져갈 수 있었던 이유는, One UI가 포커스 블록이라는 단위를 중심으로 제작되었기 때문이에요. 포커스블록이란, 안드로이드의 ListView의 뭉치를 One UI 에서 부르는 단어에요.
ListView의 리스트들을 그냥 나열하는 것이 아니라, 연관이 있는 것 끼리 묶어서 둥근 직사각형 안에 넣는 방식으로 정리한건데, 별도로 분리되어있기 때문에 눈에 확 띄고, 찾기도 쉽고, 내용도 강조할 수 있어요.
경우에 따라서, 포커스블록에 키컬러나 강조컬러를 넣거나, 배경 사진이나 애니메이션을 넣거나, 포커스 블록 안에서 동작하는 UI요소를 추가 할 수도 있어요. 안드로이드의 카드뷰와도 유사하지요? 하지만, 안드로이드의 카드뷰는 애플리케이션 최상단에서 오버레이 되서 실행하는 등, 다소 화면 외적인 성격이 강하다면, One UI의 포커스블록은, 철저히 화면 내의 요소들이 블록 형태로 잘 조직된 형태인 만큼 화면 내적인 성격이 강해요.
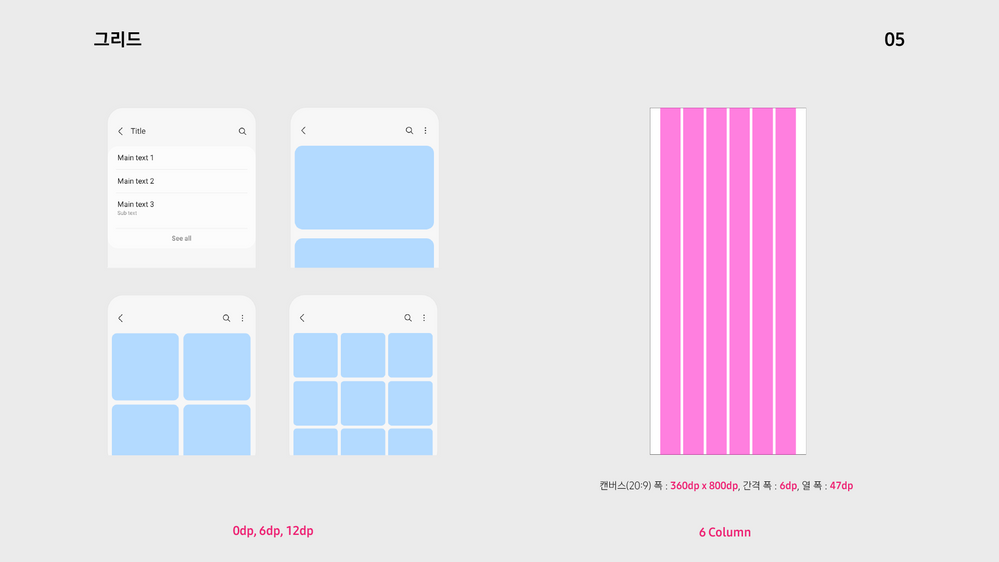
이렇게 마진을 설정하고 나면, 6콜룸 그리드를 생성해서
용도에 맞게 2콜룸, 혹은 3콜룸으로 언제든지 디자인 할 수 있게끔 해야, 유연하게 디자인을 할 수 있어요.
마진은 위에서 말씀드렸던 24dp를 적용했고, 그리드 간격은 12dp의 절반인 6dp를 적용했어요.
그럼, 그리드의 폭은 자연스럽게 47dp로 맞춰질거에요.
여기까지 하셨으면, 기본적인 아트보드 설정은 완료가 되었어요.
One UI의 구조는 철저히 황금비율에 맞춰서 만들어졌어요.
우선 보는 영역과 쓰는영역의 크기는 완전히 황금비율과 일치하고
액션바와, 액션바에 있는 요소들도, 황금비율을 토대로 차용 한 크기들이 많아요.
모든 요소들의 폭을 정리하면 다음과 같아요.
보는 영역의 폭 : 320dp
- 액션바 제외 보는 영역의 크기(확장가능 앱바) 폭 : 274dp
- 제목 텍스트 폭 : 30dp
- 부 제목 텍스트 폭 : 12dp
- 액션바 폭 : 46dp
- 액션바 액션버튼 폭 : 18dp
- 액션바 액션버튼 패딩(padding) 폭 : 14dp
쓰는 영역의 폭 : 480dp
- 포커스 블록(1개 기준) 폭 : 68dp
- 제목 텍스트 폭 : 18dp
- 부 제목 텍스트 폭 : 12dp
- 포커스 블록 패딩 폭 : 9dp
- 포커스 블록 마진 폭 : 9dp
One UI를 자세히 보면, 황금비율이많은 곳에서 활용되었다는 것을 확인할 수 있어요. 그래서인지, 기하학적인 요소가 One UI에 굉장히 잘 어울려요. 그래서인지 One UI의 아이콘 심볼부터, 버튼 디자인은 모든 부분이 도형을 베이스로 한 면으로 이루어져있어요.
다만, 보는 영역은 확장가능 앱바(expendable app bar)가 열려있을 때만 온전히 보이고, 확장가능 앱바가 축소되면, 일반적인 액션바 혹은 앱바의 형태로 되돌아가는 형태로 작동해요.
갤럭시를 쓰는 분들이라면 이미 익숙하지만, 갤럭시를 안 쓴 분이 One UI 디자인을 하게된다면 놓칠 수 있는 부분이라고 생각해요. 확장가능 앱바는 One UI를 한손으로도 쓸 수 있게 만드는 One UI의 가장 중요한 컨셉이기 때문에, 꼭 확장가능 앱바를 고려해서 디자인 해야 사용자 친화적인 디자인을 할 수 있어요.
키 컬러와 보조컬러가 명확히 나와있지 않은데, UI적 특징을 생각 해 보면,
가장 채도가 높은 색상이 키컬러로 주로 설정되고, 나머지 컬러가 보조컬러로 선정이 되고 있어요.
색상은 빨강, 주황, 초록, 파랑 계열의 색상이 있고
Monochromatic 느낌의 색상 사용을 선호하고 있어요. 그러므로 보색 조합은 One UI에서 절때로 시도하면 안되는 색 조합이에요.
One UI의 모든 요소들은 단색으로 만드는 것이 원칙이지만, 강조해야하는 요소들은 그라데이션을 사용해요. 이 그라데이션의 설정이 One UI 가이드라인에는 정확한 수치가 나오지는 않았는데, 제가 확인 한 그라데이션의 색상들의 위치는 다음과 같아요.
- 0%
- 50%
- 80%
- 100%
0%과 100%에 각각 2개의 색이 있고, 0%의 색은 50%까지, 100%의 색상은 80%까지 본연의 색을 내다가, 50%~80% 사이에서 그라데이션이 일어나요.
아이콘 트레이(아이콘의 모양)는 스퀘어클이라고 불리는, 둥근 직사각형이에요. 이 스퀘어클 모양은 One UI의 기본 폰트인 Samsung One의 소문자 i에 사용되는 원과 동일한 규격으로 정해졌어요.
삼성 갤럭시는 모든 아이콘에 스퀘어클 아이콘 트레이를 적용 해 주기 때문에, 사실 굳이 아이콘 트레이를 만들 필요는 없지만, 갤럭시 테마를 통해 아이콘을 새로 적용하는 경우, 아이콘 트레이를 고의적으로 적용 안 하는 컨셉의 테마도 있기 때문에, 스퀘어클 아이콘 배경으로 디자인 하는 것이 좋아요.
스퀘어클 아이콘 트레이에 사용되는 색은, 같은 계열의 색 중에서 밝기가 제일 밝은 색을 사용해요.
그리고, 액센트 색상(강조색)은 같은 계열의 색 중에서 밝기가 제일 어두운 색을 사용해요.
One UI 디자인 가이드라인에 맞춰, 기본 요소들로 간단히 앱을 디자인 해 보았어요.
특별한 기획없이, 그냥 One UI의 요소들을 간단히 올려놓았는데, 정말 One UI 스럽고 세련되죠?
머테리얼 디자인과 holo에 질리신 분들은 One UI 디자인 가이드라인을 활용한다면, 새로운 느낌을 줄 수 있고, 개발자분들이 이 가이드라인을 활용한다면, 디자이너 없이도 충분히 만들 수 있는 레벨이라고 생각해요.
One UI는 너무 꼼꼼하게 규칙을 정해놓지는 않았기 때문에, 자유롭게 변형하면서 나만의 One UI 스타일대로 디자인 할 수도 있어요. 보는 영역에 텍스트 대신에 그림파일을 둘 수도 있고, 포커스 블록을 정사각형으로 만들 수도 있어요. 폰트도 Samsung One, Roboto, 노토산스, 본고딕, 혹은 여러가지 재미난 폰트를 적용할 수도 있어요.
이외의 내용은 Samsung Developers에서 제공하는 One UI 가이드라인을 참고하시면 재미난 정보들이 많으니 한번 살펴보시는 것도 추천드려요.
UI/UX 디자인은 결국, 사용자를 더 편하고 즐겁게 앱을 쓰게하기 위해서 존재한다고 생각해요.
하지만, 갤럭시 유저가 쓰는 많은 앱이, 갤럭시 유저를 고려해서 만들어졌다고 생각하지 않아요.
위의 사진에서 보이는 탭바의 모습이 보이시나요? 탭바에 텍스트가 하나도 없고, 색깔을 빼면 아이콘이 선택이 되었는지 안 되었는지도 구분이 잘 안되요. 과연 탭을 직접 누르기 전에 사용자가, 탭바의 기능을 100% 알 수 있을까요? 저는 아니라고 생각해요.
그런 점에서, 본질을 위한 디자인에 충실 한 One UI 디자인 가이드라인을 베이스로 한 앱디자인을 통해, 갤럭시 유저가 쓰기 편한 UI/UX 디자인이 더 확산되고, 갤럭시 유저들을 제대로 취향저격할 수 있는 앱 디자인을 하셨으면 좋겠어요.
지금까지 읽어주셔서 감사합니다.